These prototypes are mostly in the form of codes often on top of the existing products. Wireframes prototypes and mockups are very common terms in UIUX design.
How Is A Prototype Different From The Finished Product Quora
Although the difference between sketches wireframes and prototypes isnt always clear there are differences in their intentions.

. Dividing into three phases it develops web application prototypes. When a question as pertinent as what is the difference between wireframe mock-up and prototype is asked a basic understanding of design philosophy has to be stated. They are much more interactive than the.
This difference is the biggest advantage a prototype has over any other design stage. D esign fidelity refers to the level of detail and functionality included in a prototype. Stage 4 in the Design Thinking Process.
This low-fi prototype shows the second menu motions clearly without focusing too much on its UI details. Therefore there are many professional terms in UIUX design but the difference between wireframe mockup and prototype cause particular confusion among product owners who are not familiar with design. This Extreme Prototyping method makes the project cycling and delivery robust and fast and keeps the entire developer team focus centralized on products deliveries rather than discovering all possible needs and specifications and adding.
First a static prototype consisting of HTML pages followed by programming those pages to make them fully-functioned including data processing. Up to 5 cash back Low-fidelity paper prototypes dont look like the final product Figure 1-9. Bill Buxton in his book Sketching User Experiences provides a.
Prototypes are thrown away and the final product is built from scratch rigorous testing at. Rapid prototyping is the fast fabrication of a physical part model or assembly using 3D computer aided design CAD. In the end all the parts prototypes are merged which becomes a final product.
The software executes entirely on the customers computer. Explain the difference between good and poor interaction design. Extreme Prototyping This type of prototyping model is mainly used for web applications.
D3 This is the final step where all the services are implemented and associated with the final prototype. Low Fidelity UX Prototype. Uses the prototypes as stepping stones towards the final design.
Design which allow people to interact with the artifact and use it. Prototypes are physical or digital manifestations of the. Need some practical ideas for prototypes.
On the other and evolutionary prototypes are built from basic requirements gathered from end-users. Next with the help of computer simulation these CAD drawings are transformed. The Difference between Sketches and Prototypes.
This method involves producing an early inexpensive and scaled down version of the product in order to reveal any problems with the current design. In general however a prototype is a working representation used to detect flaws or problems in advance of production. Difference Between Evolutionary Prototyping and Throw-away Prototyping.
There is a certain amount of confusion because the terms are sometimes used interchangeably. The terms prototype and model describe tools frequently used in product design and development processes. Where the design closely matches the proposed finished product it is said to be a high fidelity prototype as opposed to.
On the other hand high-fidelity prototypes are highly interactive and functional and they are as close as they can get to the final product. When youre getting ready to begin prototyping youll need to decide how closely you want it to match the end result which will also dictate how much time and. Incremental Prototyping In this type of prototype model final product requirements are break into smaller parts and each part is developed as a separate prototype.
Fidelity can vary in interactivity visuals content and commands and other areas. Component prototypes test high-level assumptions about which electronic parts are necessary for the product Mid Fidelity. Part of the softwares functionality is implemented on the customers computer but some features are implemented on the product developers servers.
Are 6 steps of the. One of the best ways to gain insights in a Design Thinking process is to carry out some form of prototyping. I understand that throwaway prototyping is developed from an outline of a specification an various prototypes are delivered and modified until the client is satisfied with its functionality.
Designing a product is a complex and multistep process that results in many design deliverables. The prototype converts industrial ideas to concrete realities. Still dont know the differences between low-fidelity and high-fidelity prototypes.
12 What are three important differences between software products and software product lines. Low Fidelity Motion Prototype Example. This article explains the differences between them in details and help you understand when a wireframe prototype and mockup should be used in the design process.
1 Requirements gathering and analysis 2 Quick design 3 Build a Prototype 4 Initial user evaluation 5 Refining prototype 6Implement Product and Maintain. In the third stage the services are implemented to make the final prototype. Here are 3 real low-fidelity prototype examples to help you learn more about low-fi prototypes.
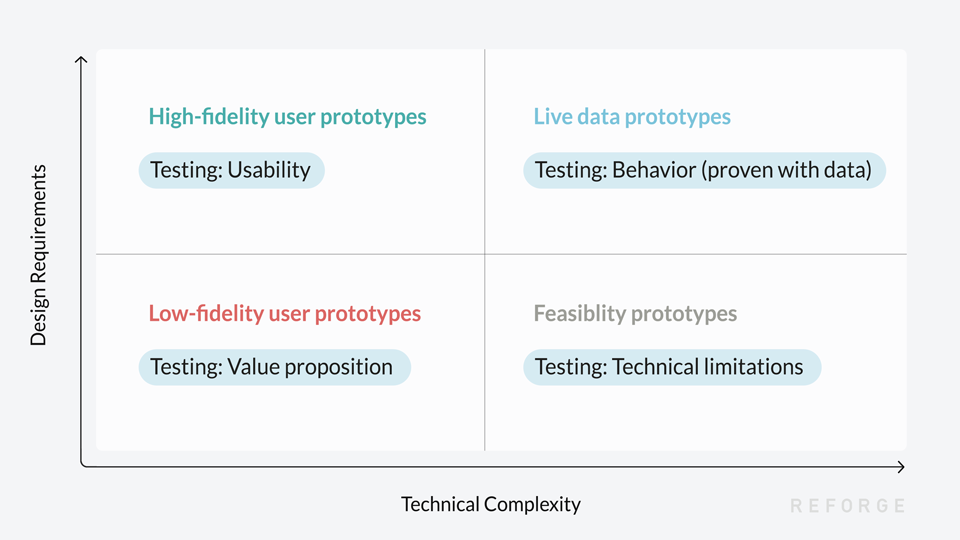
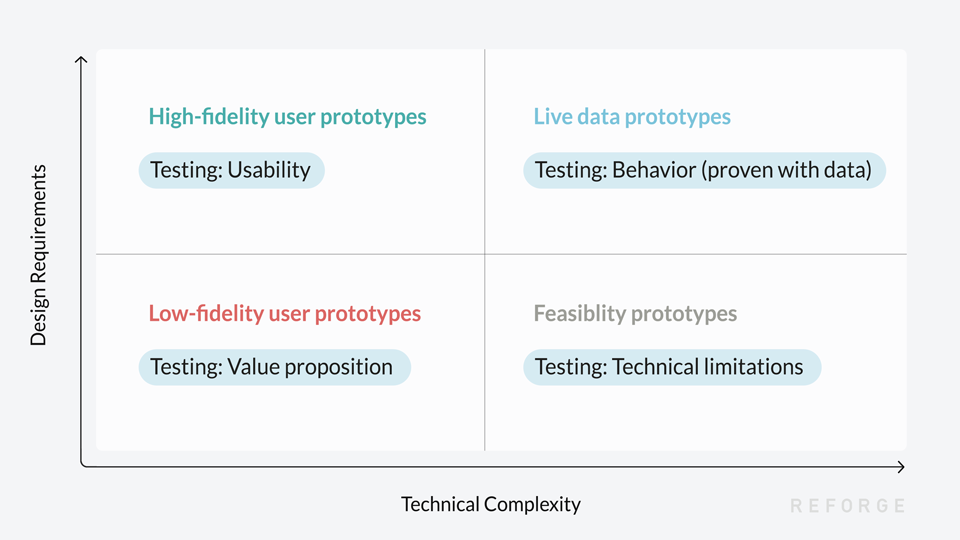
But people often confuse them and are not aware about how they can be used to create a better design. The creation of the part model or assembly is usually completed using additive manufacturing or more commonly known as 3D printing. Live Data Prototypes.
These prototypes contain all the necessary components integrated into them. Type of field study in which users are observed using products or prototypes within their everyday context. A highly trained professional team will adopt your entrepreneur idea specifications and sketch your ideas using the latest CAD technology.
In Software Engineering Prototype methodology is a software development model in which a prototype is built test and then reworked when needed until an acceptable prototype is achieved. As a tool during conversations to gather feedback negotiate or. An initial prototype is presented to the users and.
Prototypes will have clickables where the client will check the flow of the project.

The 4 Different Types Of Product Prototypes
How Is A Prototype Different From The Finished Product Quora

The Design Process Practiced At Ideo Utilising Prototypes To Evolve And Download Scientific Diagram
0 Comments